Buat Logo Favicon Sendiri Untuk Blog Dengan Ms. Word
Pasti semua tahu lah apa itu Favicon. Biasanya favicon itu adalah sebuah bentuk logo yang ada di tab bar browser internet.
Memang logo favicon ini bukan hal wajib untuk blog, hanya sekedar untuk memverifikasi blog saja. Agar lebih mudah dikenal orang hanya dengan bentuk logonya saja.
Jadi hanya dengan bentuk logo blog atau favicon, sudah bisa diketahui oleh orang logo ini milik blog itu.
Untuk membuat logo favicon blog, bisa di buat di coreldraw, photoshop atau aplikasi lainnya yang khusus untuk membuat desain.
Tapi bagaimana jika kita tidak memiliki coreldraw, photoshop, atau tidak bisa sama sekali menjalankan aplikasi desain seperti coreldraw, photoshop maupun aplikasi lainnya.
Kalau sekedar membuat logo favicon untuk blog, bisa saja menggunakan Microsoft Word.
Ya...memang ada batasnya kalau membuat favicon di Miscrosoft word. Hanya bisa untuk membuat logo favicon yang sederhana saja.
Tapi tak mengapalah, kalau sekedar buat favicon saja. Sekedar bentuk petak, lingkaran atau sekedar huruf saja.
Cara Buat Favicon di Microsoft Word
Pertama, pikirkan bentuk favicon yang sederhana saja. Tidak usah terlalu rumit.
Namun kalau mahir menggunakan Microsoft Word bentuk favicon yang rumitpun bisa dibuat. Tergantung orangnya sajalah. Mahir atau sekedar saja menggunakan Microsoft Word.
Oke....dimulai saja cara buat Favicon di Microsoft Word.
Buka Microsoft Word, lalu pikirkan bentuk logo yang ingin dibuat. Bentuk petak, lingkaran atau lainnya.
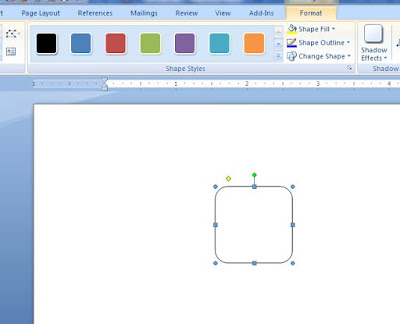
;Lalu Insert > Shapes dan pilih salah satu bentuk yang diinginkan.
Misalkan diambil bentuk kotak namun sudutnya tumpul atau trim.
Ingat, bentuk favicon yang bisa di upload adalah kotak yang sisinya sama. Jadi buat ukuran sisi kotak sama.
Dekatkan kursos ke gambar > klik kanan mouse dan pilih Format AutoShape
Samakan ukuran Height dan width, misalkan height = 1,09" dan weight 1,09". Klik Ok
Pilih saja shape style yang dilihat bagus, misalkan seperti ini saja.
Nah...disinilah diperlukan imaginasi atau kombinsai yang akan ditempatkan di tengah kotak.
Bisa saja bentuk huruf atau bentuk lainnya dan tempatkan ditengah kotak. Kombinasikan saja, seperti ini.
Dan gambar kanan, shapes di kombinasikan dengan bentuk shapes lainnya.
Masalah bentuk kombinasi dan warna selera masing-masing saja.
Setelah selesai tinggal menyimpan gambar yang akan dijadikan favicon. Hanya sayang di Microsoft Word tidak ada penyimpanan dalam bentuk file gambar seperti JPG atau PNG dan lainnya.
Jadi disini perlu bantuan aplikasi lain untuk menyimpan gambar, yaitu Snipping Tool.
Cari saja di tombol start windows, ketik Snipping.
Setelah snipping tool bekerja, crop gambar yang diinginkan untuk dijadikan favicon blog.
Usahakan saat mengcrop gambar, lebar dan tinggi sesuai gambar atau ukurannya sama.
Dan simpanlah gambar dan sudah bisa di upload ke blog untuk dijadikan favicon blog.
Dan favicon gambar sebelah kiri, menjadi favicon blog ini.













Posting Komentar untuk "Buat Logo Favicon Sendiri Untuk Blog Dengan Ms. Word"