Cara Membuat Contact Us Di Halaman Blog Dengan Mudah dan Sederhana
Contact Us pada halaman blog diperlukan kita ada seorang yang ingin menghubungi si pemilik atau si pengelola blog melalui surel email yang terdapat pada blog.
Ini dilakukan untuk terjadi hubungan antara si pengunjung dengan pemilik blog dengan maksud agar pembicaraan atau hubungan tersebut tidak diketahui oleh pengunjung blog lainnya.
Beda hal ketika pengunjung menghubungi pemilik blog melalui kolom komentar, akan juga bisa dibaca oleh pengunjung lainnya. Biasanya pembicaraan ini bisa bersifat pribadi yang tidak ingin dikatahui oleh orang lain.
Banyak cara untuk membuat Contas Us ini yang dituliskan di beberapa website lain yang ada di internet.
Pembuatannya bisa dilakukan dengan bantuan pihak ketiga, seperti :
- foxyform.com
- 123ContactForm
- contactform7.com
- kontactr.com
- wufoo.com
- visitorcontact.com
Dan masih banyak website lainnya, yang menyediakan pembuatan Contact Us khusus untuk blog. Dan semua memiliki kelebihan dan kekurangan masing-masing.
Tinggal si pemiliki blog mau menggunakan situs mana untuk pembuatan Contact Us di Blog nya. Semua tergantung selera masing-masing.
Namun perlu diketahui ada cara simpel yang bisa digunakan untuk pembuatan Contact Us ini untuk blog. Hanya tinggal menempatkan script di Halaman blog.
Dan script contact for blogger ini bisa di edit dengan mudah bagi yang belum paham sama sekalipun tentang kode-kode HTML.
Dan ini script yang bisa digunakan untuk membuat Contact Us di blog.
<div class="Form">
<form name="contact-form">
<p></p>
Name
<br />
<input class="contact-form-name" style="max-width: 400px; width: 100%;" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<p></p>
Email
<span style="font-weight: bolder;">*</span><br />
<input class="contact-form-email"style="max-width: 400px; width: 100%;" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<p></p>
Message
<span style='font-weight: bolder;'>*</span>
<br />
<textarea class="contact-form-email-message" style="max-width: 400px; width: 100%;" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Send" />
<p></p>
<div style="max-width: 400px; text-align: center; width: 100%;">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
</form>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = 'xxxxxxxxxxxxxxxxx';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3dxxxxxxxxxxxxxxxxx','//vetromax.web.id/','xxxxxxxxxxxxxxxxx');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': 'Sending...', 'contactFormMessageSentMsg': 'Your message has been sent.', 'contactFormMessageNotSentMsg': 'Message could not be sent. Please try again later.', 'contactFormInvalidEmailMsg': 'A valid email address is required.', 'contactFormEmptyMessageMsg': 'Message field cannot be empty.', 'title': 'Contact Form', 'blogId': 'xxxxxxxxxxxxxxxxx', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script>
Jika menggunakan script Contact Us diatas, maka bentuk Contact Us yang di peroleh adalah seperti ini :
Kalau dilihat bentuk Contact Us ini cukup sederhana. Tapi cukuplah kalau sekedar melengkapi blog dengan link Contact.
Cara Menempatkan Script Contas Us ini di Blog
1. Masuk ke Akun Blogger
2. Pilih blog yang ingin di buat Contact Us
3. Pergi ke Halaman Blog
4. Sesudah masuk ke halaman blog, Buat Halaman Baru
5. Lalu alihkan ke Tampilan HTML
6. Selanjutnya letakkan kode script Contact Us di halaman blog
Langkah ini sudah bisa di lihat, coba preview / pratinjau sesaat untuk melihat tampilan Contact Us ini.
Jika tampilan sudah sudah ada, sekarang tinggal mengganti kode xxxxxxxxxxxxxxxxx menjadi kode blog yang akan ditempatkan surel Contact Us ini.
Kode xxxxxxxxxxxxxxxxx yang berwarna merah ada 4 buah jumlahnya. Ganti semua dengan kode blog id yang dinginkan.
Disini selanjutnya untuk melihat id blog, kamu harus membuka tab baru pada blog. Agar tidak harus menutup halaman blog kode script contact us.
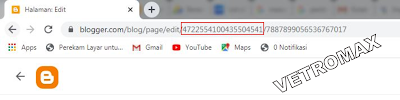
Terkadang tidak perlu juga harus ke Postingan untuk melihat kode. Di Halaman pun bisa dilihat kodenya. Tapi hanya 19 angka pertama sebelum tanda / .
Setelah terbuka blog di tab baru, pergi atau klik Postingan. Dan lihat kode seperti digambar.
Lalu ganti semua kode xxxxxxxxxxxxxxxxx yang berjumlah empat buah dengan angka id blog tersebut. Jangan sampai kurang angkanya.
Angka idblog berjumlah 19 angka.
Lalu ganti vetromax.web.id dengan nama url blogmu. Kalau masih menggunakan blogspot. Tempatkan semua sampai .com, => namablog.blogspot.com.
Lakukan pratinjau untuk melihat terlebih dahulu. Setelah yakin susunannya publishkan.
Setelah itu coba lakukan pengiriman ke kolom Contact Us yang sudah jadi. Isi nama, email (email berbeda dengan email blog) dan isi pesan sembarangan saja dan klik Send / kirim.
Jika berhasil akan muncul tulisan "Your message has been sent". Dan lihat email yang sama digunakan untuk membuat akun blog. Untuk melihat email masuk yang dikirim.
Bentuk Contact Us ini cukup sederhana saja, tapi cukuplah untuk memenuhi syarat agar blog bisa di terima Google Adsense.
Perlu diketahui bentuk Contact Us yang terlihat bisa berbeda, tergantung template blog yang digunakan.
Seperti blog ini yang menggunakan script Contact Us ini bentuknya seperti ini
Sedangkan Contact Us berbentuk seperti ini karena ini menggunakan template bawaan blogger. Hanya sebagai contoh saja.
Jadi dengan template yang berbeda, yang digunakan pada blog. Maka tampilan Contact Us pun akan berbeda.
Jadi bagi yang ingin menggunakan Contact Us pada blognya. Bisa menggunakan script ini sebagai alternatif sederhana untuk membuat Contact Us pada blog.
=== Semoga Bermanfaat ===








Posting Komentar untuk "Cara Membuat Contact Us Di Halaman Blog Dengan Mudah dan Sederhana"